使用自己的云服务器部署VuePress
VuePress的官方文档里没有提供任何关于自定义部署的说明,而是推荐了若干自动化平台,里面还没有一个开源的。可能是默认大家都是花钱解决问题吧。
使用自己的云服务器部署VuePress
需求分析
首先代理静态页面最合适的容器肯定还是nginx。问题是,如果这是一个纯静态页面尚可,但作为一个博客,必须要能轻松将新文章展示到页面上。如果不借助其他手段,只能每次更新都要重新构建和发布,那就太麻烦了,违背了我从原本自建的博客系统转移到静态博客的初衷。由此可见VP官方文档推荐用自动化平台部署确实是有原因的。在众多方案中,唯一可以免费使用的就是利用GitHub或者GitLab这样的代码托管平台自带的自动化功能。但速度和稳定性并不理想,尤其是GitHub天然就有访问门槛。
方案选择
既然都是用自动化平台部署,那就自己动手搭建一个自动化平台。整个流程是将项目托管到GitHub,然后当我们将更新push到远程仓库时,利用GitHub hooks触发自动化平台拉取新代码和构建,最后用nginx代理构建的页面就可以实现了。
安装Jenkins
Jenkins应该是最有名的开源CI平台了,它使用Java编写,历史悠久,许多中小企业都使用它来搭建DevOps工作流。我们按照官网的教学安装Jenkins,以Debian/Ubuntu为例:
- 确保你的环境中有Java,JDK或者JRE都行。需要注意的是Jenkins即将停止对Java11的支持,安装17是更长久的选择。此外,Java8的支持早已停止,只能使用较老的版本,许多插件和功能无法使用,不推荐
sudo apt update
sudo apt install fontconfig openjdk-17-jre
java -version
openjdk version "17.0.8" 2023-07-18
OpenJDK Runtime Environment (build 17.0.8+7-Debian-1deb12u1)
OpenJDK 64-Bit Server VM (build 17.0.8+7-Debian-1deb12u1, mixed mode, sharing)- 默认的apt仓库不包含Jenkins源,需要手动添加,以下是LTS版的添加方法,另外还有weekly版可供选择
sudo wget -O /usr/share/keyrings/jenkins-keyring.asc \
https://pkg.jenkins.io/debian-stable/jenkins.io-2023.key
echo deb [signed-by=/usr/share/keyrings/jenkins-keyring.asc] \
https://pkg.jenkins.io/debian-stable binary/ | sudo tee \
/etc/apt/sources.list.d/jenkins.list > /dev/null
sudo apt update
sudo apt install jenkins为什么不使用Docker部署?
原因是我被中文官网坑了。简中的文档似乎已经很久没有维护了,推荐的Docker仓库是jenkinsci/blueocean,这个仓库最后一次更新是一年之前了。你应该使用的是英文官网提供的仓库jenkins/jenkins,这里才是最新版本。
此外,即便使用Docker部署,我仍然推荐将挂载的卷映射到真实路径而非使用容器路径,这会使后续操作变得简单。
部署Jenkins
理论上安装成功后Jenkins服务就已经启动了,访问服务器的8080端口,注意配置防火墙。此时需要用初始密码解锁Jenkins,密码在日志或者页面提示的路径下都可以找到。然后就是进行一些简单的初始化配置,包括创建管理员账户和自动安装一些插件。通常情况下全部完成后就可以使用了。
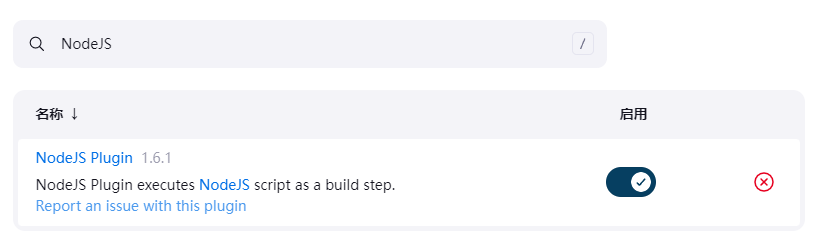
因为构建Vue应用需要NodeJS环境,所以我们需要先在Jenkins安装插件。进入系统管理 > 插件管理 > 可用插件,搜索NodeJS,选中并安装NodeJS Plugin,重启Jenkins,回到已安装的插件列表我们就能看到插件已经成功启用了

配置NodeJS环境
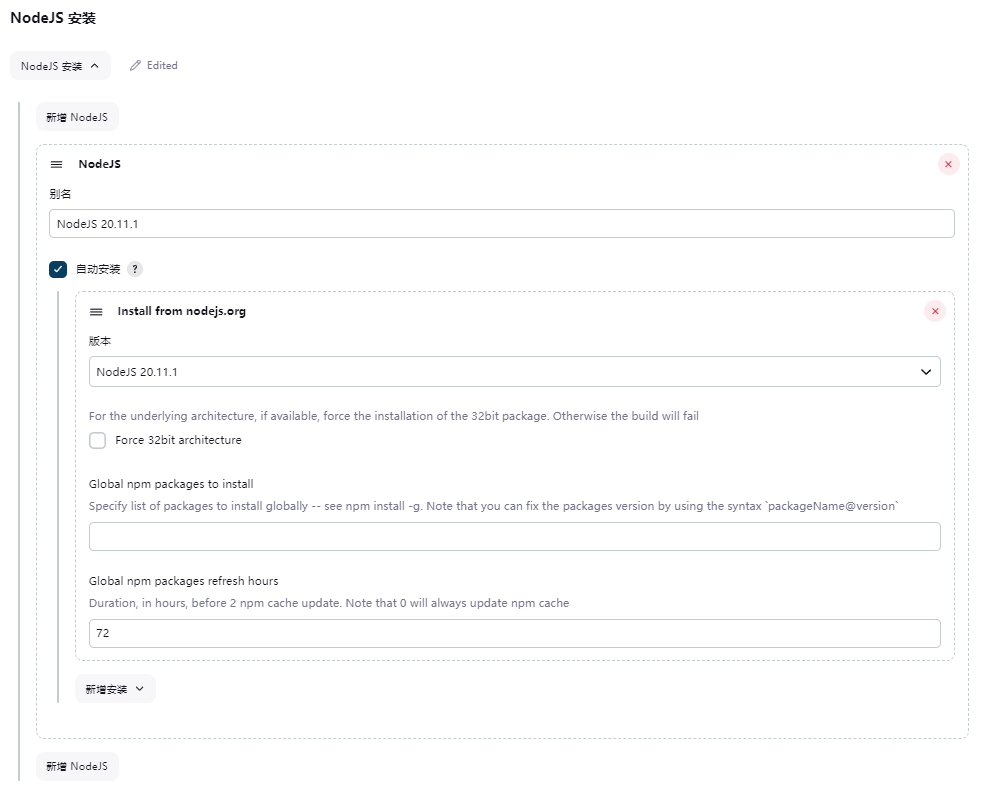
接下来就可以配置Node环境了,进入到系统管理 > 全局工具配置,向下滚动到NodeJS安装,然后选择你需要的NodeJS版本(可以选和你本地的构建相同的),记得保存配置。详细步骤参考jenkins 中配置Node环境

配置GitHub仓库
可以完整参考这篇使用jenkins自动构建github项目
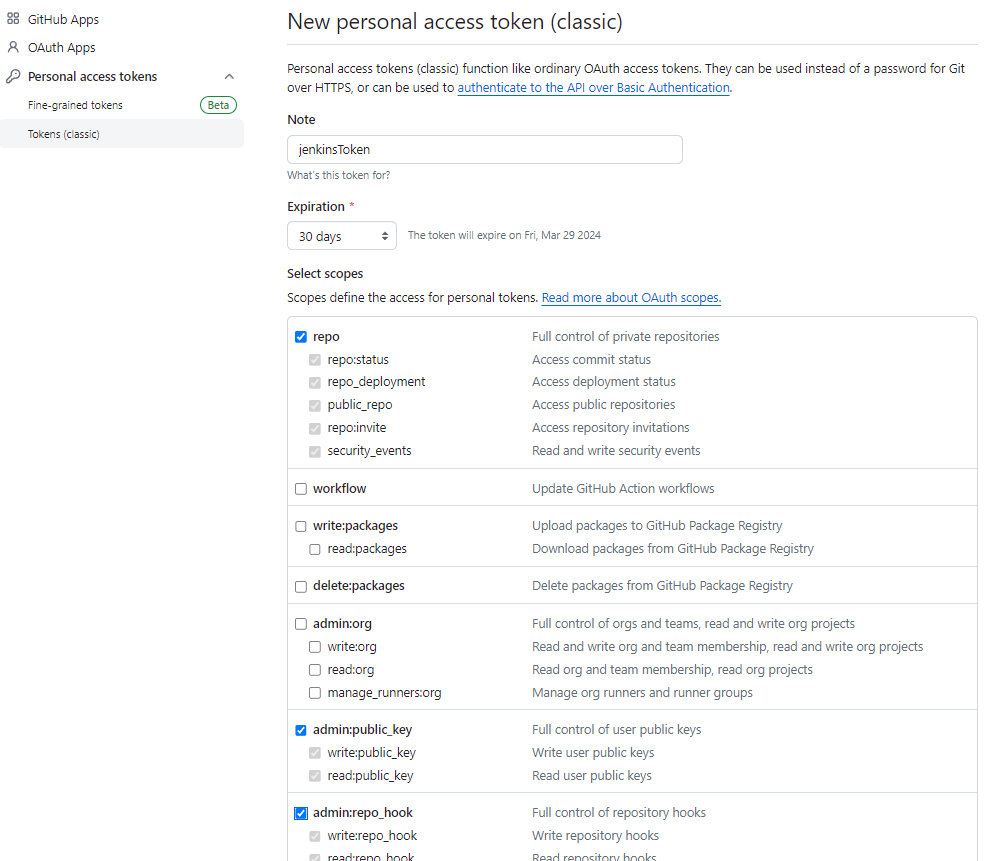
首先点击头像,依此进入到Settings / Developer Settings / Personal access tokens / Tokens (classic),下拉Generate new token > Generate new token (classic)或者直接戳链接直达,Note随便填,Expiration可以选择过期时间,也可以选永不过期,然后勾选repo admin:public_key admin:repo_hook,点最后的Generate token生成。此时会给你一个仅显示一次的key,这是使用这条token的唯一凭证,将它保存好。

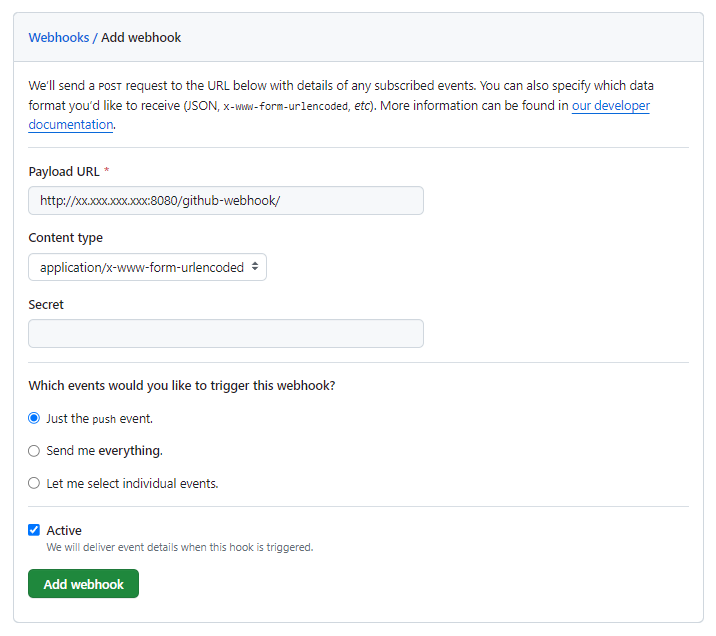
接下来在你的GitHub账户下新建一个仓库,进入仓库的Settings > Webhook,点击Add webhook,Payload URL填Jenkins的地址/github-webhook/,例如http://xx.xxx.xxx.xxx:8080/github-webhook/,触发规则选中Just the push event,勾选Active。添加成功后,仓库的变动将会推送到Jenkins的构建触发器。

配置Jenkins的GitHub插件
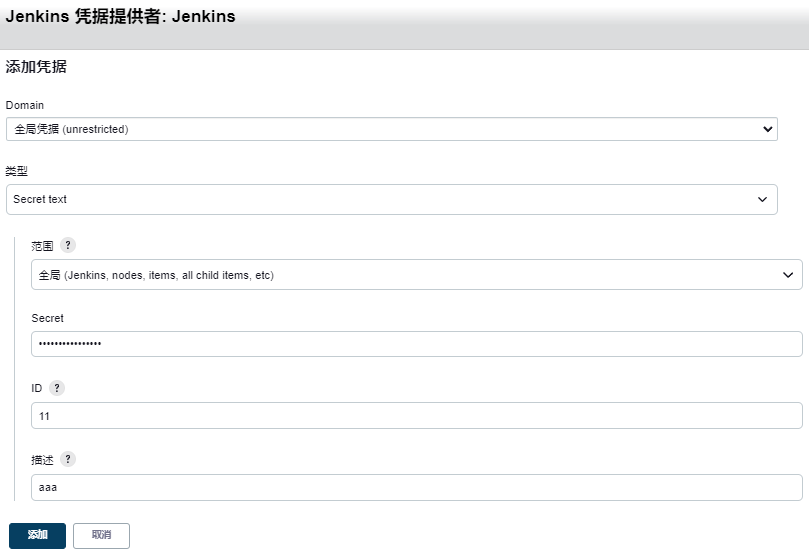
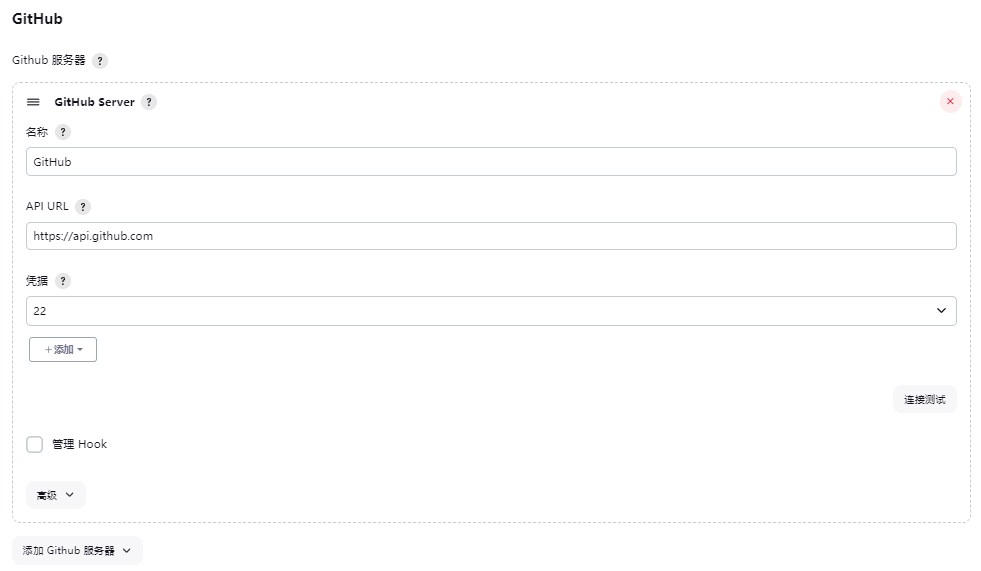
仿照NodeJS插件的安装方法安装GitHub插件(通常已经预装了该插件)。进入到Jenkins的系统管理 > 系统配置,滚动到GitHub,添加GitHub服务器如图,API URL填https://api.github.com,注意需要添加凭据Credentials,Secret填刚刚在GitHub获取到的token,ID和描述可以随意填写,填完可以点击连接测试测试一下是否连通。


创建任务
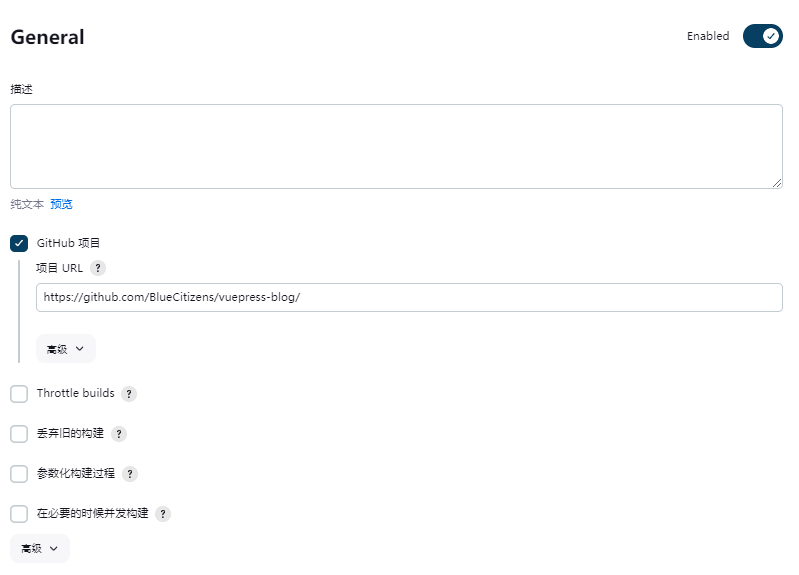
全局配置完成,接下来就是添加构建任务。点击新建任务 > 构建一个自由风格的软件项目,然后完成一下项目配置
General > GitHub项目 > 项目URL填写仓库地址,如https://github.com/BlueCitizens/vuepress-blog/
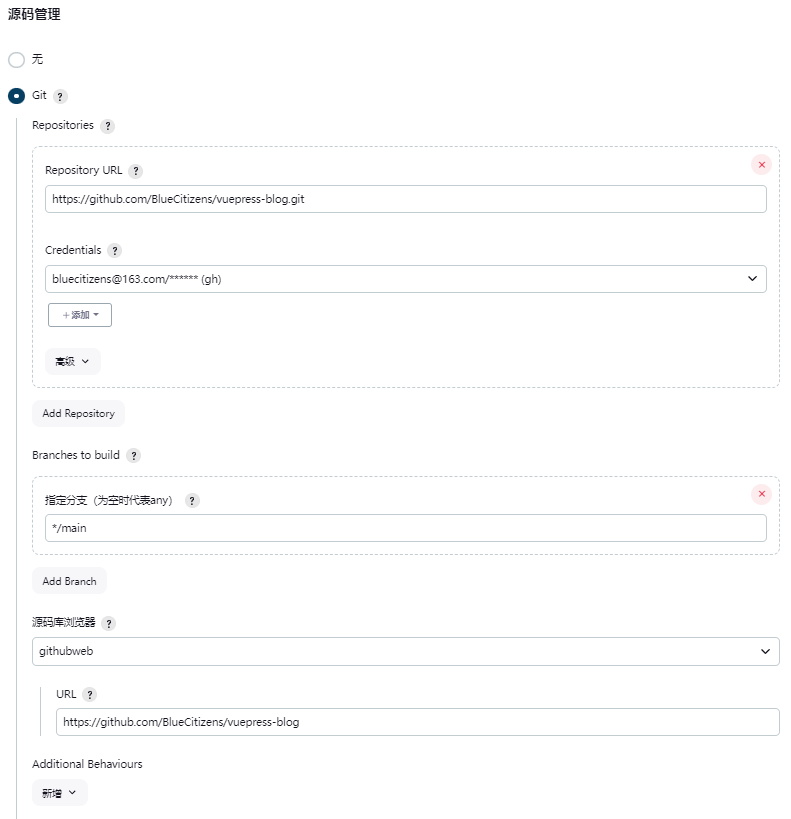
源码管理 > Git
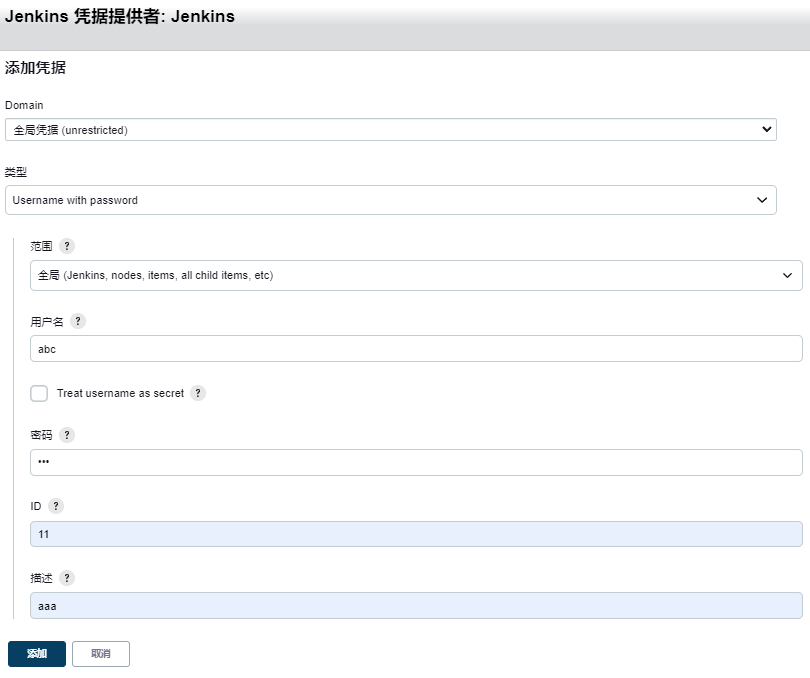
注意这里也需要添加凭据Credentials,使用账户密码,用来从仓库拉取代码。源码库使用
githubweb。

构建触发器
勾选
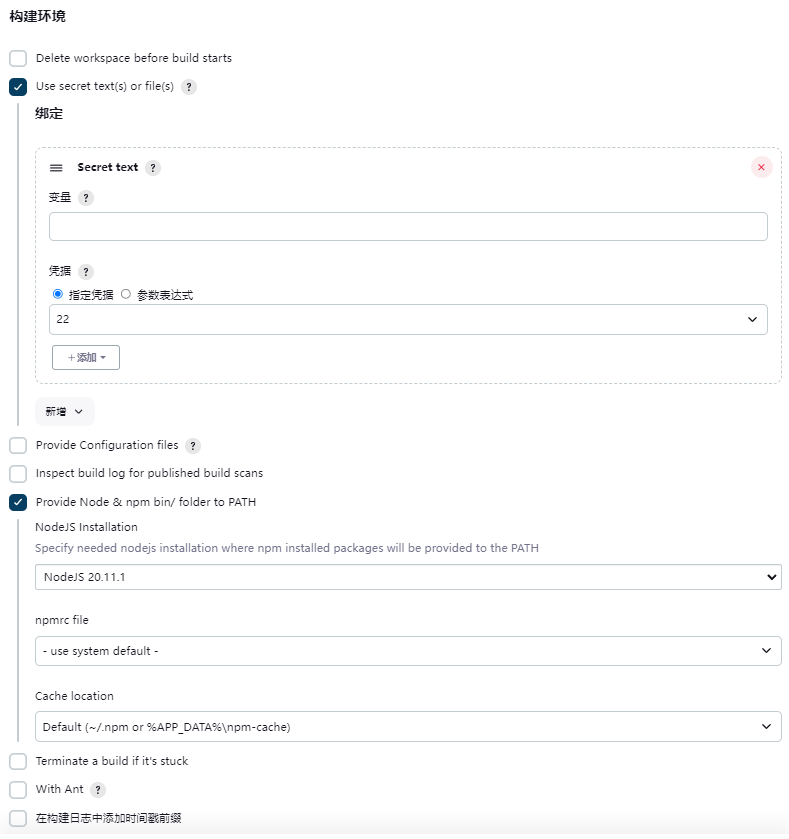
GitHub hook trigger for GITScm polling,其他不需要勾选。构建环境
勾选
Use secret text(s) or file(s)和Provide Node & npm bin/ folder to PATH
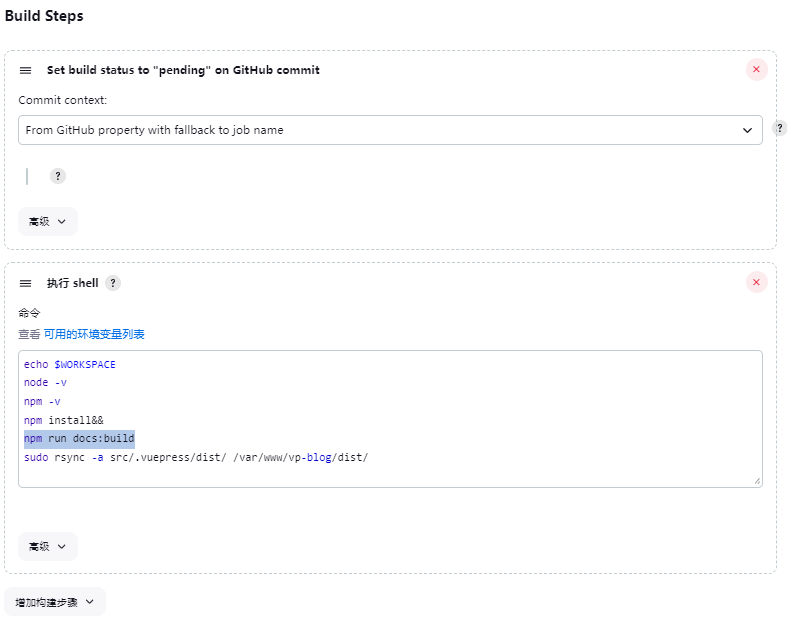
Build Steps

echo $WORKSPACE node -v npm -v npm install&& npm run docs:build sudo rsync -a src/.vuepress/dist/ /var/www/vp-blog/dist/ --delete需要注意的是,你的构建指令可能与我不同。
rsync -a命令用来将构建同步到你准备用nginx代理的路径,这样每次构建后nginx都能代理最新的构建。另外,Jenkins默认使用的用户组是
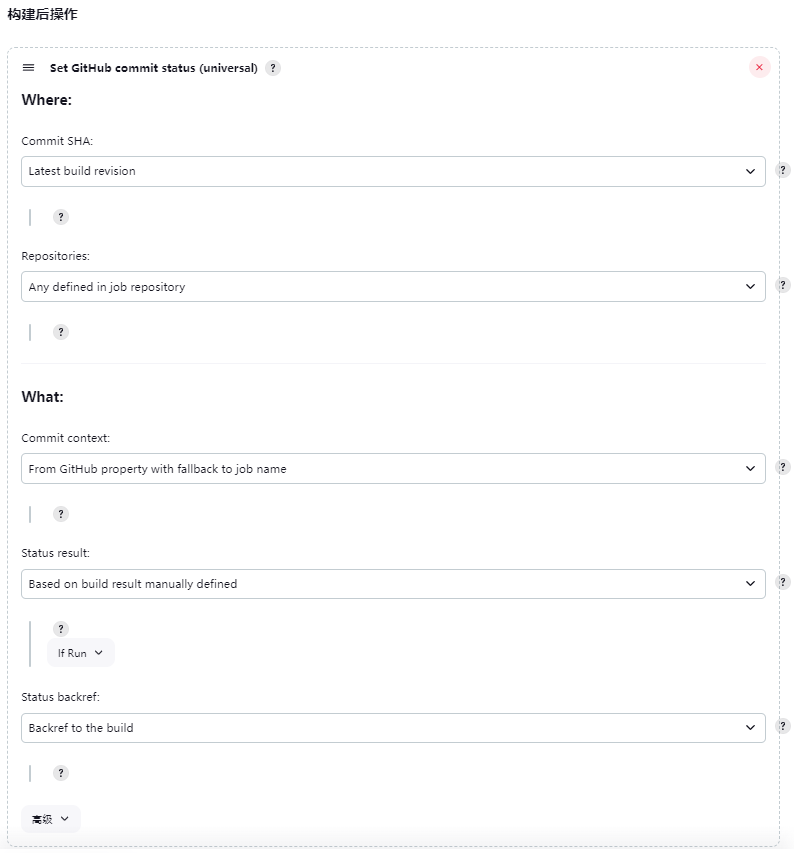
Jenkins:Jenkins,这个用户只拥有在Jenkins工作目录下的权限,因此同步的命令需要使用sudo。通常解决这个问题有两个方向,一个是修改Jenkins使用的用户组,另一个是允许Jenkins绕过密码使用sudo,可以参考这两篇文章构建后操作

保存以上配置,将你的本地代码push到远程仓库,然后你就可以尝试立即进行一次构建了。
使用nginx代理
安装nginx
sudo apt update
sudo apt install nginx访问服务器的80端口,应该能看到Welcome to nginx,注意打开防火墙。
修改代理配置,并重载nginx。具体的代理配置方法可以参考我的博客
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/vp-blog/dist;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
}sudo nginx -t
sudo nginx -s reload到这里,你的博客就部署成功了。
